Flutter vs React Native: The problem of choice.
Who wins in Flutter vs React Native battle? First of all, we should understand what are we really talking about.
In 2020 there are more than 5B smartfones in the world where up to 80% of them use the Android OS, and less than 20% – use iOS( in the U.S. more than 65% – iOS devices). So creating an app is almost always means both – Android and iOs apps. There are several ways how to deal with that – but after all it would be native apps or cross-platform.
Native development is the most organic solution, which requires writing applications for each platform separately, on native languages. When you are creating multiple versions – several teams work on the project simultaneously(iOs+Android teams).
Thanks to the cross-platform frameworks, it is possible to prepare versions for both platforms with only one tool. One of these tools is Flutter, which is gradually beginning to win the market from React Native(the main competitor of native development). So let’s try to find out who will win in Flutter vs React Native battle.
When you are going to start the mobile app development, it is necessary to make a decision on which platform we will program. Often this question is influenced by the customer himself, who wants to see the software created natively for iOs and Android platforms, or you are ready to try a cross-platform tool and save money.
It’s not the news that Flutter actively uses not only Google itself, but also some other companies. Good examples of flutter apps are The New York Times, as well as mobile versions of eBay and Aliexpress . The experience of the Tagsoft developers shows that in some cases Flutter is better and more convenient for creating mobile applications:
Why you should choose the Flutter framework and not another cross-platform technology?
Flutter framework is faster and more stable than other frameworks at 60 frames per second. This makes animations smoother and allows you to run flutter apps even on older smartphone models. UX and appearance of Flutter applications make them indistinguishable for users from native.
What saves development time?
The crossplatform framework allows reusing of the main part of the code between different platforms, while the business logic, layout, and interface of the app to remain virtually unchanged.
Because of this, cross-platform apps become more profitable than native ones. In the technical features battle of Flutter vs React Native – wins Flutter framework as it allows to develop applications much faster.
How safe is Flutter?
There will be no difference from the native development because the native technologies of the platform itself are used: Touch ID, Face ID or fingerprint scanner. In addition, the application code is encrypted in such a way that it cannot be recovered through reverse engineering.
What if Google drops Flutter?
If one day Google decides to minimize the project, your applications will be safe. The source code of Flutter is publicly available, in case of termination of support you can simply take the code base and all current developments, as well as quietly implement new functions.
Also, we should mention that Flutter supports the newest google platform Fuchsia – which will be the next generation of mobile platforms, so choosing the Flutter framework you will be ready for the new mobile era earlier than everyone else( even native apps owners).
Why didn’t everyone switch to Flutter if it is so good?
Flutter is gaining in popularity. According to Stack Overflow for 2019, it was named the favorite framework by 75% of respondents – and this is the 3rd place.
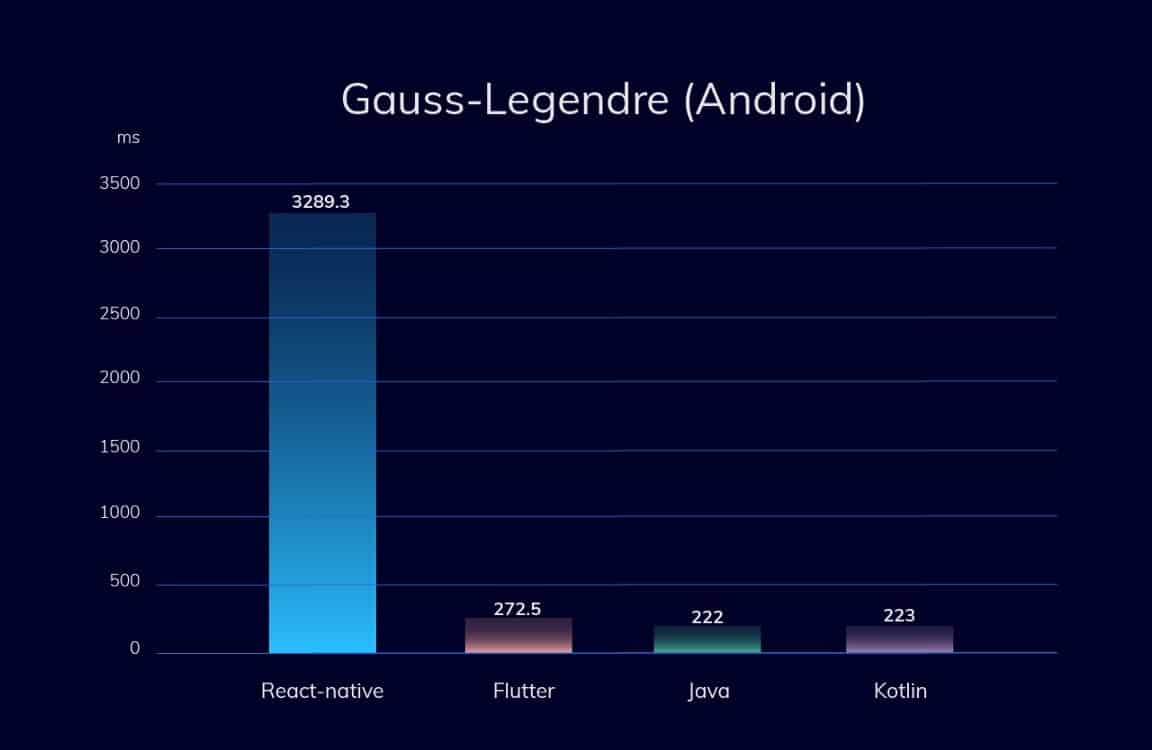
Performance Flutter vs React Native
Applications developed on Flutter work much faster comparing React Native, 60 frames technology makes Flutter UI more smooth. As Flutter framework based on Dart engine – gives apps speed advantage. React Native works with bridges and Javascript language so apps have lag on layers communication. Flutter solve applied tasks related to the UI faster. The code in Flutter apps turns into native instructions for ARM processors as native compilers are built into it.
The Gauss test for iOS devices works clover on Swift than on Flutter, and more than 20 times faster than on React Native!
In the case of Android Flutter requires 20% more time to complete the test than Java and Kotlin, but still works 15 times faster than React Native.
The economy in flutter vs react native development
Flutter also as native development allows us to reuse most of the code between different platforms, which, by our estimates, will save up to 40% of the budget. That is, in Flutter we save time not only by writing one code instead of two but also by an optimized process.
Depending on the complexity and identity of the project, all of this saves between 20 and 50% of the time that can be spent on developing other useful features.
Which products can be implemented on Flutter vs React Native?
With Flutter, you can create applications for:
– different multivendor retailers (loyalty programs, catalog);
– banks and financial institutions (work with small businesses);
– suppliers and franchisee, platforms;
– big business (contact centers, courier control, internal processes organization).
With React Native, you can create:
– A working prototype for a quick start
– Basic cross-platform apps
– Apps without heavy use of native APIs
Does Flutter have disadvantages?
Of course, it does. Flutter is a young platform. There are not enough ready-made solutions for it. For comparison, React Native already has a lot more ready-made templates, recipes and implementation options.
In addition, Flutter requires deeper programming skills. React Native was founded for JavaScript developers and for an easy start in mobile development. It’s more complicated with Dart, because this language has a higher threshold of entry than JS. The programmer should have more in-depth training.
Summing up
The development of hybrid apps has its advantages and disadvantages, which you should know before the start of development. But first of all, you should understand that hybrid apps were invented to solve two main issues terms and cost of development. Some hybrid technologies more useful(Flutter), others(React Native) – have a lot of issues that wouldn’t be solved because of platform limitations and can bring you new unexpectable issues( loosing users because of huge UI lags). But you should also understand that maintenance, compliance with the task, security, and perspective, level of community development – are also important issues that you should count.
Based on our experience usually, we help to get understanding and answers – does this way suits your business goals and is there any options that could save resources and bring you an expectable result.
If you have any questions regarding Flutter and development at all, feel free to contact us.